Страница захвата — важный элемент для любой маркетинговой кампании. Ее цель заключается в том, чтобы собирать контактные данные пользователей. Чаще всего они просят оставить свой email или телефон в обмен на что-то ценное, например, скидку, бесплатную консультацию или ценный контент.
Страница захвата может быть элементом вашего сайта, блогов или рекламных страниц. Все сводится к тому, чтобы превратить посетителя в потенциального клиента. Важно понимать, что каждый элемент на такой странице должен работать на повышение конверсии — превращение простого пользователя в лид.
Чтобы помочь вам в этом, мы подготовили серию гайдов, которые помогут раскрыть секреты успешного продвижения и привлечения внимания. Изучите их и получите ценные инсайты, которые помогут вам на пути к успешному бизнесу. Выберите интересующий гайд и начните прямо сейчас!
- Основные элементы страницы захвата
- Заголовок: привлечение внимания
- Подзаголовок: развитие интереса
- Призыв к действию: переводим в действие
- Размещение элементов на странице захвата
- Дизайн страницы захвата
- Визуальные элементы: простота и контраст
- Мобильная адаптивность: важность для пользователей
- Контент на странице захвата
- Как правильно писать текст
- 2. Концентрация на ценности предложения
- Использование изображений и видео
- Как сочетать текст и визуальные элементы
- Тестирование и оптимизация страницы захвата
- A/B тестирование
- Измерение эффективности
- Как использовать данные для оптимизации?
Основные элементы страницы захвата

Когда страница захвата создается, на первом плане должны быть три ключевых элемента — это заголовок, подзаголовок и призыв к действию. Эти компоненты являются основой для успешной конверсии, и их создание требует внимательности и стратегии.
Заголовок: привлечение внимания
Заголовок — первое, что видит пользователь. Он должен быть ясным и привлекательным. Основная задача заголовка — сообщить, что посетитель получит, оставив свои контактные данные.
-
Будьте краткими. Заголовок должен быть коротким и четким. Пример: «Получите бесплатный гайд по продвижению бизнеса».
-
Создайте интерес. Используйте слова, которые вызывают желание узнать больше, например, «бесплатно», «эффективно».
-
Убедитесь в ясности. Заголовок должен сразу объяснять суть предложения. Например, «7 шагов к успешному продвижению в соцсетях».
Подзаголовок: развитие интереса
Подзаголовок объясняет, что именно получит посетитель и как это решит его проблему. Он должен поддерживать основной посыл заголовка.
-
Дайте больше информации. Подзаголовок уточняет, что именно будет полезно для пользователя. Например: «7 шагов, которые помогут увеличить продажи в соцсетях».
-
Сделайте предложение конкретным. Уточните, что посетитель получит, и как это поможет ему. «Откройте методы продвижения, которые работают прямо сейчас.»
Призыв к действию: переводим в действие
Призыв к действию (CTA) — это то, что побуждает пользователя к следующему шагу. Это очень важный элемент на странице захвата.
-
Будьте ясными. Используйте такие фразы, как «Скачать бесплатно», «Получить сейчас».
-
Выделите кнопку. Кнопка должна быть заметной и размещена на видном месте, например, внизу страницы.
-
Создайте срочность. Использование таких фраз, как «Забронировать сейчас» или «Не упустите шанс», побуждает к действию.
Размещение элементов на странице захвата
| Элемент | Описание |
|---|---|
| Заголовок | Должен быть первым, что видит пользователь. Ясно и привлекательно объясняет, что посетитель получит. |
| Подзаголовок | Идет сразу после заголовка. Уточняет, что именно получит посетитель и как это решит его проблему. |
| Призыв к действию | Кнопка с призывом должна быть заметной и доступной, не требовать прокрутки страницы. Это ключевой элемент для конверсии. |
Чтобы страница захвата была эффективной, важно гармонично сочетать заголовок, подзаголовок и призыв к действию. Правильно оформленная страница захвата поможет вам увеличить конверсию и получить больше лидов. Тестируйте, оптимизируйте и следите за результатами
Дизайн страницы захвата

Дизайн страницы захвата — важная составляющая, которая влияет на удобство восприятия и уровень конверсии. Важно, чтобы все визуальные элементы работали на достижение вашей цели — побуждали пользователя выполнить нужное действие.
Визуальные элементы: простота и контраст
Когда вы разрабатываете дизайн для страницы захвата, первым делом стоит помнить, что визуальные элементы должны быть простыми и понятными. Преуспевать будет тот дизайн, который не перегружает посетителя информацией, а помогает ему сосредоточиться на важнейших элементах. Страница захвата имеет основную цель — конверсию, поэтому каждая деталь должна работать на нее.
Контрастные цвета:
- Выделение кнопки с призывом к действию ярким, контрастным цветом.
- Использование спокойных, нейтральных оттенков для фона, чтобы не отвлекать от главного контента.
Пример: ярко-оранжевая кнопка на спокойном сером фоне.
Минимизация отвлекающих элементов:
- Уберите ненужные изображения, текст или анимации, которые не влияют на конверсию.
- Используйте простое оформление с минимумом информации.
Пример: один акцентированный элемент на странице — кнопка действия.
Читабельные шрифты:
- Шрифты должны быть простыми, без засечек, чтобы их было легко читать на разных устройствах.
- Размер текста должен быть достаточным для удобного восприятия как на компьютере, так и на мобильном устройстве.
Пример: Arial или Helvetica для основного текста.
Мобильная адаптивность: важность для пользователей
На сегодняшний день почти половина всех пользователей интернета заходят на сайты с мобильных устройств. Это означает, что страница захвата должна быть полностью адаптирована под смартфоны и планшеты. Мобильная адаптивность — это не просто тренд, а необходимость.
Корректное отображение элементов:
- Все элементы (заголовок, подзаголовок, форма, кнопка) должны отображаться правильно на мобильных устройствах.
- Проверьте, чтобы они не смещались или искажались при изменении размера экрана.
Пример: форма с полями для ввода, которая хорошо видна на экране телефона.
Удобство использования на мобильных устройствах.
Кнопки должны быть достаточно крупными для легкого нажатия на мобильных экранах. Формы должны иметь большие поля для ввода, чтобы избежать неудобств при заполнении.
Пример: кнопка «Получить бесплатно» с крупным шрифтом и легким доступом.
Оптимизация скорости загрузки:
- Страница должна загружаться быстро, даже при медленном интернете.
- Используйте сжаты изображения и минимизируйте код для ускоренной загрузки.
Пример: проверка скорости загрузки с помощью инструментов типа Яндекс.Вебмастер.
Следуя этим рекомендациям, вы сможете создать страницу захвата, которая будет работать эффективно и на десктопах, и на мобильных устройствах.
Контент на странице захвата

Контент на странице захвата — это основа, которая помогает убедить пользователя в ценности предложения и побуждает его выполнить нужное действие. Задача заключается в том, чтобы текст и визуальные элементы были максимально эффективными и убедительными, не перегружая посетителя лишней информацией. В этой главе мы рассмотрим, как правильно писать текст для страницы захвата и как использовать изображения и видео для увеличения конверсии.
Как правильно писать текст
Текст на странице захвата должен быть кратким, конкретным и направленным на решение проблемы пользователя. Главная цель — донести до посетителя информацию о том, что он получит, оставив свои контактные данные. Чтобы сделать текст максимально понятным и привлекательным, важно придерживаться нескольких принципов:
1. Краткость и конкретика
Пользователи интернета часто быстро сканируют страницы и не готовы тратить много времени на длинные тексты. Чтобы удержать их внимание, текст должен быть кратким и понятным. Избегайте сложных формулировок и лишней воды. Четко объясняйте, что именно получит пользователь, оставив свои данные.
Пример: вместо «Мы предлагаем вам уникальное руководство, которое даст вам все необходимые инструменты для улучшения бизнес-процессов» напишите: «Получите гайд по продвижению бизнеса в интернете, который поможет вам увеличить продажи.»
2. Концентрация на ценности предложения
Ваш текст должен фокусироваться на том, что получит посетитель, а не на том, что вы предлагаете. Это поможет настроить пользователя на правильный лад. Важно показать, что ваша услуга или продукт решает конкретную проблему. Избегайте общих фраз вроде «мы предлагаем лучшие услуги» и фокусируйтесь на пользе для посетителя.
Пример: вместо «Мы предоставляем высококачественные материалы для обучения» используйте «Получите пошаговый план для продвижения вашего бизнеса, который сэкономит ваше время и увеличит прибыль.»
3. Простой язык
Не используйте сложный и технический язык. Страница захвата должна быть понятной даже для тех пользователей, кто не имеет опыта в вашей области. Сложные термины или профессиональные выражения могут вызвать недопонимание и снизить доверие к вашему предложению.
Пример: вместо «Используйте наш продукт для оптимизации ROI и повышения конверсий» напишите «Наш продукт поможет вам увеличить прибыль и улучшить результаты продаж.»
4. Тональность и эмоциональная вовлеченность
Тональность текста должна быть дружелюбной и убедительной. Подойдите к вопросу с точки зрения посетителя, постарайтесь вызвать у него положительные эмоции. Используйте призывы, которые мотивируют пользователя действовать прямо сейчас.
«Не упустите шанс улучшить свой бизнес с этим бесплатным руководством!» вместо сухого «Скачайте руководство здесь.»
5. Призыв к действию
Каждая страница захвата должна содержать четкий и ясный призыв к действию. Важно, чтобы пользователь знал, что ему нужно сделать дальше: скачать документ, подписаться на рассылку или заполнить форму. Используйте простые фразы вроде «Скачать бесплатно», «Получить гайд» или «Подписаться на рассылку».
Использование изображений и видео
Визуальные элементы, такие как изображения и видео, играют важную роль на странице захвата. Они помогают создать доверие, удерживают внимание и делают контент более привлекательным. Но важно помнить, что изображения и видео должны быть не только красивыми, но и релевантными вашему предложению.
Изображения
Правильное использование изображений на странице захвата может значительно повысить конверсию. Изображения помогают создать атмосферу доверия и подкрепляют текстовую информацию. Вот несколько рекомендаций по использованию изображений:
-
Релевантность: Изображение должно быть связано с тем, что вы предлагаете. Например, если вы предлагаете гайд по маркетингу, можно использовать изображение обложки гида или его фрагмента.
-
Качество: Изображение должно быть высокого качества, чтобы не создавать негативного впечатления о вашем предложении.
-
Минимизация отвлекающих факторов: Избегайте использования слишком ярких и раздражающих изображений. Пусть они будут аккуратными, не перегружающими визуальное восприятие.
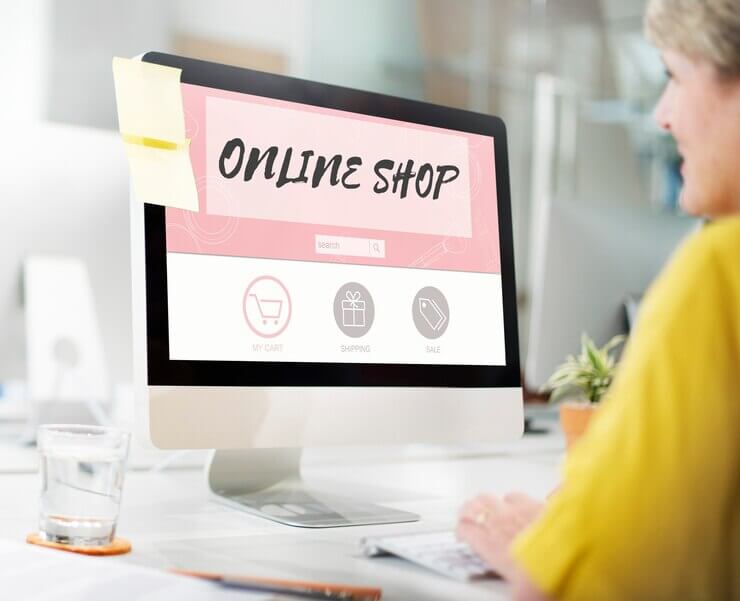
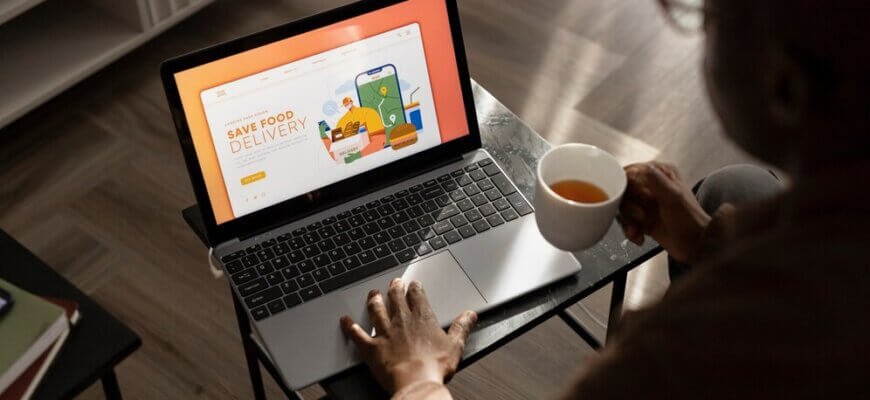
Пример: для страницы захвата, предлагающей руководство по продвижению бизнеса, можно использовать изображение обложки гида или изображения людей, работающих с компьютерными устройствами.
Видео
Визуальный и аудиальный контент помогает передать эмоции и убедить пользователя быстрее, чем текст. Однако видео должно быть коротким и ясным. Долгие видео могут оттолкнуть пользователей, поэтому стремитесь к максимальной лаконичности.
-
Объяснение ценности предложения: Видео может быть полезным, если в нем вы объясняете, почему ваше предложение ценно и как оно поможет решить проблему пользователя. Например, в видео можно кратко рассказать, что получит человек, скачав гайд, и как это улучшит его бизнес.
-
Личное обращение: Видео с личным обращением создает эффект доверия. Например, если вы делаете видео-обзор или рассказываете о своем продукте, это позволяет установить личную связь с пользователем.
-
Простота и понятность: Видео должно быть понятным и четким. Начните с того, что вы предлагаете, и объясните, как это решит проблему пользователя.
Пример: если вы предлагаете бесплатный вебинар по маркетингу, короткое видео с объяснением, что человек получит на вебинаре и как это поможет его бизнесу, будет крайне эффективным.
Как сочетать текст и визуальные элементы
Правильное сочетание текста и визуальных элементов помогает создать гармоничную страницу захвата, которая будет привлекать внимание и удерживать посетителей. Важно не перегружать страницу, а использовать текст и изображения таким образом, чтобы они дополняли друг друга.
-
Текст и изображение: Используйте изображения, чтобы поддерживать и усиливать ваше сообщение. Например, если вы предлагаете гайд, изображение его обложки будет подтверждать, что это реальный продукт, который можно получить.
-
Текст и видео: Видео и текст могут работать вместе, где текст будет служить вводной информацией, а видео более детально объяснит суть вашего предложения.
Контент на странице захвата должен быть написан ясно, конкретно и с фокусом на потребности пользователя. Краткие, простые фразы, которые решают проблемы, привлекают внимание и побуждают к действию, помогут повысить конверсию. Визуальные элементы, такие как изображения и видео, создают доверие и делают страницу более привлекательной и интерактивной.
Тестирование и оптимизация страницы захвата

Тестирование и оптимизация страницы захвата — ключевые процессы для повышения ее эффективности и увеличения конверсии. Важно использовать A/B тестирование и измерять результаты, чтобы улучшать страницу и получать наилучшие результаты.
A/B тестирование
A/B тестирование — это метод, при котором создаются несколько вариантов страницы захвата с незначительными изменениями, и тестируется, какой из них дает лучшие результаты. Это помогает принимать решения, основанные на данных, а не на предположениях.
Как работает?
Принцип прост: тестируются два или более варианта страницы с различиями в одном элементе. Например, можно протестировать разные заголовки, кнопки, изображения или текст призыва к действию. После тестирования выбирается тот вариант, который показывает лучшие результаты.
Пример: в одном варианте страницы захвата заголовок может быть «Получите бесплатный гайд по продвижению бизнеса», а в другом — «Хотите увеличить продажи? Скачайте бесплатный гайд». Вы проверяете, какой заголовок приводит к большему количеству кликов на кнопку «Скачать».
Какие элементы тестировать?
| Элемент | Описание |
|---|---|
| Заголовок | Привлекает внимание и сообщает, что получает пользователь. Мелкие изменения могут значительно повлиять на результат. |
| Цвет и текст кнопки | Разные цвета кнопок и текст на них влияют на поведение пользователя. |
| Форма | Чем меньше полей для заполнения, тем лучше. Тестирование сокращения формы может повысить конверсию. |
| Изображения и визуальные элементы | Простое изменение изображений может улучшить восприятие страницы. |
| Подзаголовок | Он поддерживает заголовок и помогает лучше объяснить предложение. |
Измерение эффективности
Тестирование не будет эффективным, если вы не отслеживаете результаты. Для улучшения конверсии важно измерять эффективность страницы с помощью аналитики.
Как измерить эффективность?
-
Конверсии. Основной показатель — процент пользователей, которые выполняют целевое действие, например, заполняют форму или скачивают материал.
-
Время на странице. Показатель времени на странице помогает понять, насколько интересно пользователю ваше предложение.
-
Показатель отказов. Высокий показатель отказов может свидетельствовать о том, что страница не привлекает внимание или слишком сложна для восприятия.
-
Клики на кнопку. Количество кликов на кнопку «Призыв к действию» покажет, насколько привлекательным и ясным является ваше предложение.
-
Анализ поведения пользователей: Использование инструментов, таких как Яндекс.Метрика, помогает понять, какие элементы страницы привлекают внимание, а какие — нет.
Как использовать данные для оптимизации?
После сбора данных необходимо внести изменения, чтобы улучшить страницу захвата:
-
Измените элементы, которые не работают: Например, если заголовок или кнопка не приводят к конверсии, замените их на более эффективные.
-
Оптимизируйте форму: Если показатель отказов высок, попробуйте сократить количество полей или сделать их более понятными.
-
Мобильная адаптивность: Если на мобильных устройствах конверсия ниже, оптимизируйте страницу для мобильных пользователей, улучшив читабельность и удобство.
Тестирование и оптимизация страницы захвата — непрерывный процесс, который помогает повышать конверсию и улучшать результаты. С помощью A/B тестирования можно выявить самые эффективные элементы, а регулярный анализ данных помогает вовремя вносить изменения и улучшать страницу.
Идеальная страница захвата — это не только красивый дизайн и эффективный контент. Это комбинация правильных элементов, тестирования и постоянной оптимизации. Главное — понимать свою целевую аудиторию и создавать страницу, которая будет решать их проблемы и приносить ценность.
Не забывайте об эффективности. Чем проще и яснее будет ваше предложение, тем больше шансов, что посетители оставят свои контактные данные. Используйте принципы, описанные в статье, и ваша страница захвата обязательно станет мощным инструментом в вашем маркетинговом арсенале.










Как у вас обстоят дела со страницами захвата? Уже используете их или только планируете?